
JavaScript for Beginners
Class 1

JavaScript for Beginners
Jeseekia Vaughn | @MetaDevGirl | @GDIdet |
About Me

I am an Engineer for Whitelabel Collaborative. I study Mechanical Engineering at Wayne State University. I'm also a Chapter Leader and Instructor with Girl Develop It Detroit and am passionate about technology education. Follow me on twitter @MetaDevGirl
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important.
- Help each other.
- Have fun.
Welcome!
Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- What is your favorite children's book?
What is JavaScript?
- JavaScript is standardized by the "ECMAScript" specifications.
- JavaScript is a client-side processing language. A browser reads the code and runs it directly.
- JavaScript interfaces with HTML and CSS.
- With JavaScript, you can write code once and use it everywhere. Remember, you want DRY code (Don't Repeat Yourself).
- JavaScript lets you build dynamic webpages that respond to input from users.
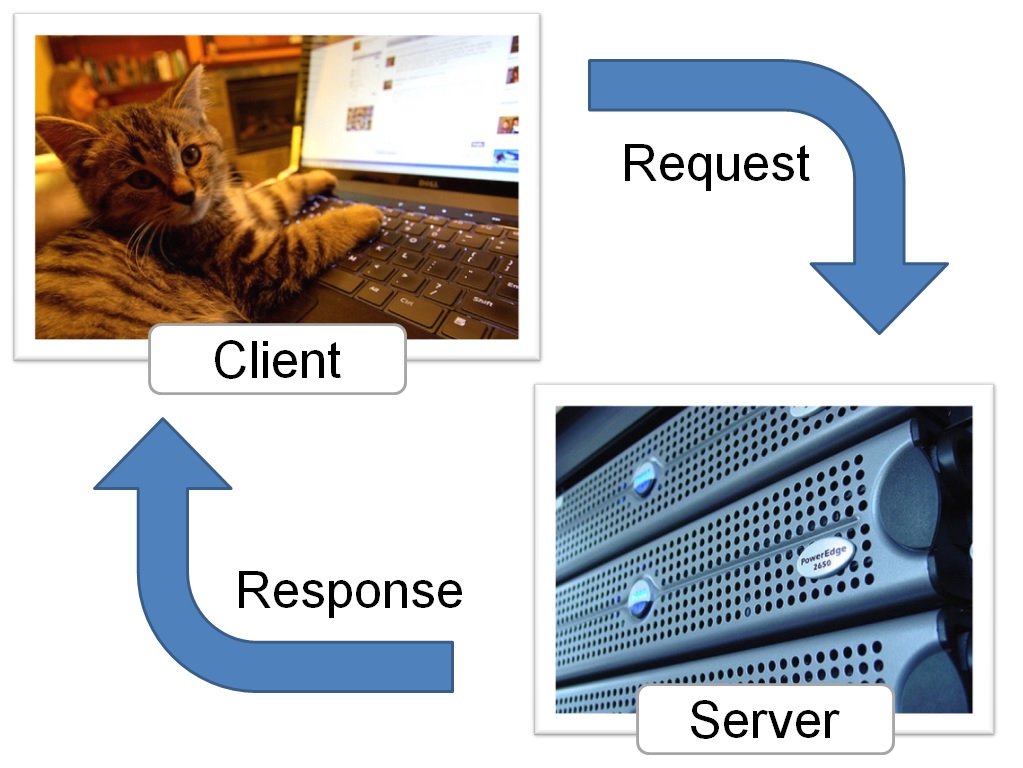
JavaScript is a client-side language

Photo credits: Andrew E. Larson and John Seb Barber cc
Let's Develop It
Let's write your first JavaScript program. Make a folder called gdi. Inside, make a new page called index.html. Place this code inside.
<!DOCTYPE html>
<html>
<head>
<title>Test Page</title>
</head>
<body>
<p>This is my awesome JavaScript code.</p>
<script>
alert('Hello World!');
</script>
</body>
</html>
Script Tags
You can mix JavaScript and HTML. The script tag tells your browser the stuff inside is code, not content.
<script>
CODE GOES HERE
</script>
JavaScript Files
Just like CSS, you can split a long block of JavaScript into its own file.
<script src="path/to/file.js"></script>
Separating Instructions
After each individual statement, you must add a semicolon.
<script>
console.log('Hello World!');
console.log('I am glad to meet you');
console.log('I am fuzzy');
</script>
Comments
You can leave comments in your code—notes that people can read and computers will ignore.
<script>
/*I can wrap long comments
with multiple lines
like this*/
console.log('Hello World!'); //Or mark short comments like this
</script>
Getting results onto your screen
Open a popup box.
alert('Hello World!');
Display a message in your console.
console.log('Hello World!');
Add something to the page.
document.write('Hello World!');
Let's Develop It
- Open index.html. Add a comment to the code.
- Try different ways of printing your message.
- Create a new file called mycode.js. Move your code to this file and link it to your page.
Variables
A variable is a place to store values
Variable Values
- When you first create a variable, it does not have a value (it is null).
- You can set a value for a variable.
- Variables can hold different types of information, like words, numbers, and collections of data.
- The value of a variable can change over time.
Naming Variables
- The variable name is case-sensitive.
- A new variable needs to have a unique name.
- Variable names need to start with a letter, $, or _.
- Variable names can only be made of letters, numbers, $, or _.
Declaring a Variable
To declare (create) a variable, just type the word "var" and the variable name.
<script>
var numberOfKittens;
</script>
It is a good idea to give your variable a starting value. This is called initializing the variable.
<script>
var numberOfKittens = 5;
</script>
Using a Variable
Once you have created a variable, you can use it in your code. Just type the name of the variable.
<script>
var numberOfKittens = 5;
console.log (numberOfKittens);
</script>
Let's Develop It
In your JS file, create a variable and give it a valid name and a value. Then, display the value.
Numbers
Variables can be numbers, either integers or floats (decimals).
<script>
var numberOfKittens = 5;
var cutenessRating = 9.6;
</script>
The browser will automatically convert integers to floats if needed
Arithmetic Operators
Once you have numbers, you can do math with them!
<script>
var numberOfKittens = 5;
var numberOfPuppies = 4;
var numberOfAnimals = numberOfKittens + numberOfPuppies;
</script>
Arithmetic Operators
| Example | Name | Result |
|---|---|---|
| -a | Negation | Opposite of a. |
| a + b | Addition | Sum of a and b. |
| a - b | Subtraction | Difference of a and b. |
| a * b | Multiplication | Product of a and b. |
| a / b | Division | Quotient of a and b. |
| a % b | Modulus | Remainder of a divided by b. |
Let's Develop It
Create two variables and try some arithmetic operators. Don't forget to display your results!
Strings
Variables can be strings, groups of characters. You put your string in quotes.
<script>
var kittensName = 'Fluffy';
</script>
If you want to use a quote in your string, you'll need to "escape" it with a backslash.
<script>
console.log('I\'d like to use an apostrophe');
</script>
String Operators
You can put strings together with a +, the concatenation operator.
<script>
var kittensName = 'Fluffy ';
var fullName = kittensName + ' McDougle';
console.log(fullName); //Outputs 'Fluffy McDougle'
</script>
String Operators
You can also use += to add things to the end of a string.
<script>
var kittensName = 'Admiral ';
kittensName += ' Snuggles';
console.log(kittensName); //Outputs 'Admiral Snuggles'
</script>
Let's Develop It
Create two variables, a first name and a last name, and then put them together to make a full name. Don't forget to display your results!
Functions
Functions are separable, reusable pieces of code.
Using Functions
First, declare the function.
<script>
function turtleFact() {
console.log('A turtle\'s lower shell is called a plastron.');
}
</script>
Then, use it as many times as you want!
<script>
turtleFact();
</script>
Arguments
Functions can accept input values, called arguments.
<script>
function callKitten (kittenName){
console.log('Come here, ' + kittenName + '!');
}
callKitten ('Fluffy'); //outputs 'Come here, Fluffy!'
function addNumbers(a, b) {
console.log(a + b);
}
addNumbers(5,7); //outputs 12
addNumbers(9,12); //outputs 21
</script>
Arguments
You can also pass variables into functions. These variables do not need to have the same name as the function arguments.
<script>
function addOne(inputNumber){
var newNumber = inputNumber + 1;
console.log('<p>You now have ' + newNumber);
}
//Declare variables
var numberOfKittens = 5;
var numberOfPuppies = 4;
//Use them in functions
addOne(numberOfKittens);
addOne(numberOfPuppies);
</script>
Let's Develop It
Turn the code you wrote to output someone's full name into a function, then use it.
Returning Values
You can have a function give you back a value, to use later.
<script>
function square(num) {
return num * num;
}
console.log(square(4)); // outputs '16'.
var squareOfFive = square(5); // will make squareOfFive equal 25.
</script>
Return will immediately end a function.
Let's Develop It
Add a return statement to your name function. Use that function to set the value of a variable.
Resources
- JavaScript Guide, from the Mozilla Developers Network.
- Codecademy, with interactive JavaScript lessons to help you review.